Модульная сетка в веб-дизайне
Модульная сетка - это очень полезный инструмент для веб-дизайнера, и многие начинающие пренебрегают им почему-то, а зря.
Постараюсь в этом материале рассказать о том, что такое модульная сетка, какие задачи она выполняет, как ее можно построить самому, а также покажу пример создания макета дизайна сайта на ее примере.
В качестве примера я создал несложный макет дизайна блога. Конечно же, рассматривать все мелочи создания дизайна в рамках этой статьи я не буду, покажу лишь общий принцип как можно использовать сетку для создания дизайна сайта.
Что такое модульная сетка?
Модульная сетка — это система модульной верстки, которая представляет собой сетку с вертикальным и горизонтальным ритмом, пересечения ритмов образуют модули. Таким образом, вся сетка состоит из таких модулей отсюда и появилось ее название.
Модулем можно назвать единицу измерения, создаваемую для придания соразмерности и пропорциональности.
Наверное, слишком заумно написал. Попробую объяснить простым языком, в нашем мире достаточно много примеров модульных сеток, к примеру, кирпичная стена в полкирпича она как раз будет модульной сеткой, а кирпич будет модулем.
Плитка в ванной комнате, тоже, вся стена модульная сетка (при условии, что вся плитка одного размера), а одна плитка это модуль или единица измерения как в нашем случае.
Думаю так более понятно, итак идем дальше, давайте определимся, для чего нам необходима сетка.
Для чего нужна сетка, и какие задачи она выполняет?
Сетка необходима для быстрой разработки макета, прототипа, дизайна сайта или приложения. Она значительно экономит время на разработку, структурирование, шаблонизирование макета. Убирает необходимость рутинной работы по позиционированию и выравниванию блоков дизайна. Упрощает работу как дизайнеру, верстальщику так и команде разработчиков в целом.
- Ускоряет процесс разработки. Нам требуется гораздо меньше времени на подборку места для блоков в макете.
- Помогает в позиционирование. Все элементы выравниваются относительно друг друга по сетке, и позиционирование занимает минимум времени.
- Позволяет шаблонизировать. Разработав модульную сетку, мы создаем шаблонную основу для всего проекта, как при разработке, так и для решений на будущее. А также предоставляем возможности быстрой модификации.
- Исключает ошибки. Сетка позволяет избежать ряда самых обычных ошибок с позиционированием, структурированием, размерами и отступами между блоков.
- Является единой системой пропорций. Благодаря модулям все элементы в макете пропорциональны и соизмеримы между собой.
- Структурирует и упорядочивает. Благодаря модульной сетке макет становится более структурированный и упорядоченный, дизайн воспринимается более комфортным.
- Приводит к более эстетичному виду. Четкая и логическая структура получаемого сайта придает более эстетичный вид.
- Помогает в дальнейшей разработке другим участникам проекта. Дизайн, построенный посредством модульной системы верстки, верстать значительно легче, нежели макет, построенный без сетки. Сетка дает верстальщику стандартизацию решений, ускоряет процесс верстки. Позволяет легче работать большой команде над масштабными проектами. А так же позволяет гораздо быстрее разобраться в макете новым разработчикам участникам проекта. Что в свою очередь приводит к получению более целостного результата работы.
Строим модульную сетку
Первым делом перед началом создания модульной сетки нам необходимо определиться с размерами макета будущего сайта. Определяемся, под какое минимальное разрешение мы создаем макет.
Минимальным разрешением чаще всего принимаются разрешения монитора в 1024х768 и 1280х720 пикселей. Конечно, могут быть выбраны и другие разрешения, все как всегда зависит от стоящей перед Вами задачи. Исходя из этих параметров, нам и придется создавать размеры макета сайта. Из них нам наиболее важна ширина, так как она зачастую фиксирована у сайтов, а высота наоборот варьирует из-за наполнения сайта.
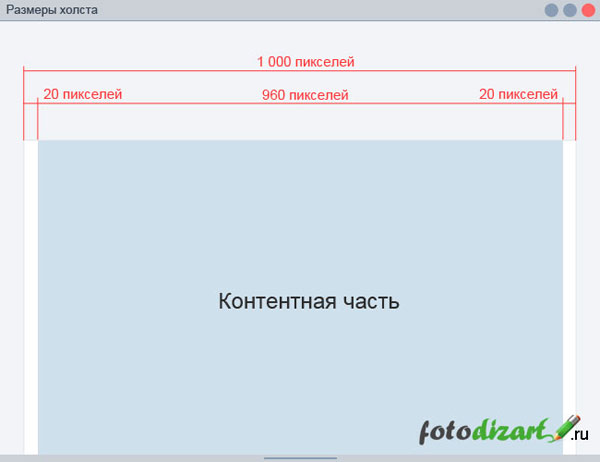
В данном случае я создам холст с шириной в 1000 пикселей под минимальное разрешение в 1024х768 пикселей. Контентную часть сделаю в 960 пикселей, по 20 пикселей отступы по краям (ширина наших полей).

Создаем шрифтовую сетку
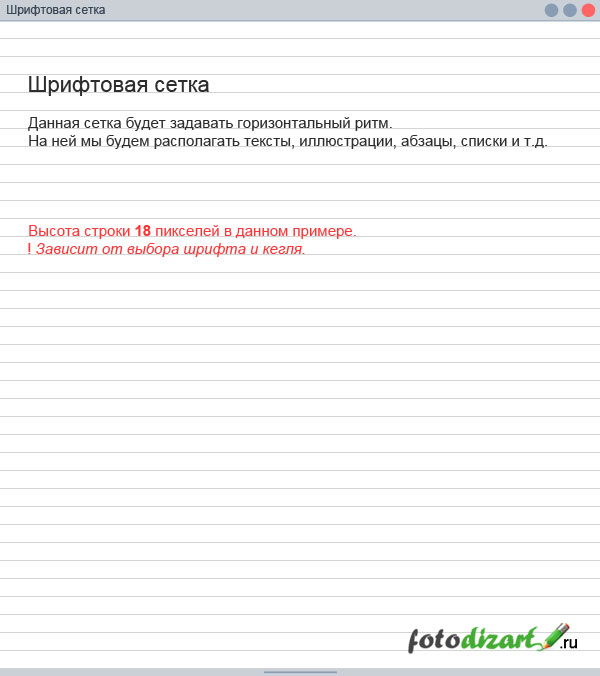
Первым делом мы создаем шрифтовую сетку. Выбираем одну высоту строки для всего макета сайта. Разлиновываем его как тетрадь в пропись, на которой у нас будут располагаться все тексты, списки, иллюстрации, заголовки, абзацы и прочие плашки. Высоту строки я создаю обычно в 18 пикселей, но может быть и другой размер все зависит от выбранного кегля и шрифта.
Межстрочный интервал ( в css line‑height) можно рассчитать двумя способами:
- Размер основного шрифта для контента (16пт.) / 2 + размер основного шрифта для контента (16пт.) = 24пт.
- Размер основного шрифта для контента (16пт.) x 1.5 = 24пт.

Строим вертикальное членение или колоночную сетку
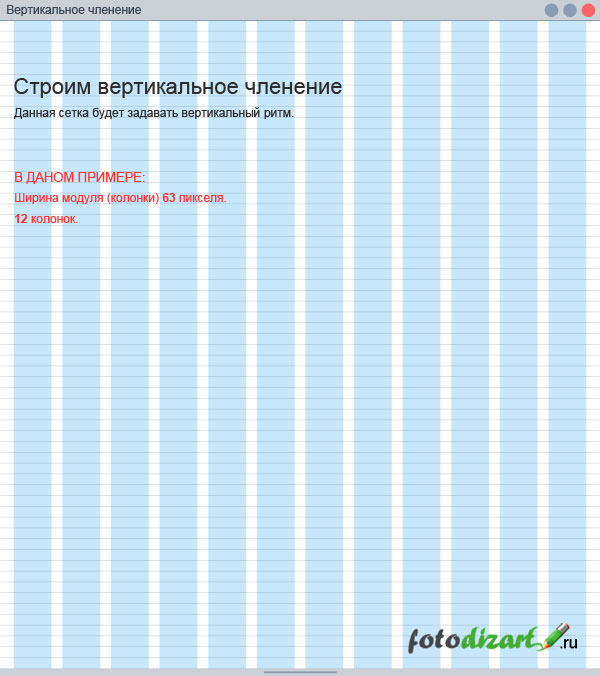
Теперь самое интересное, нам необходимо создать колоночную сетку. Ширина колонки определяет ширину нашего модуля. Итак, нам необходимо определить эту самую ширину, как это можно сделать.
- Если на сайте планируется присутствие блока с постоянной величиной (баннера, видео, иллюстрации и т.д.). Эти блоки имеют фиксированные размеры и зачастую включают в себя несколько модулей. Таким образом, зная их размер, мы можем с легкостью определить ширину модуля, достаточно понимать, что блок должен находиться в пределах ширины модулей.
- Второй способ это когда у Вас есть конкретные задачи, на которые можно опираться. Например, по задаче стоит расположить в линию на всю ширину тела сайта определенное количество блоков, скажем 6. Тогда, зная этот параметр, мы можем прикинуть, что один такой блок включает в себя два модуля по ширине. Соответственно нам подойдет 12 колоночная сетка.
Дополнительно нам необходимо определить расстояние между модулями или колонками. Я в основном использую размер строки шрифтовой сетки, в данном случае это 18 пикселей.
Таким образом, у нас получается ширина модуля равная 63,5 округлим до 63 пикселей. У нас остается по 0,5 пикселей на каждый модуль их у нас 12 итого 6 пикселей, раскидаем их на поля по 3 пикселя, тем самым наши поля увеличатся и станут равные 23 пикселям, а не 20, соответственно и контентная часть станет равная 954 пикс.
Примечание: количество колонок зависит от потребностей и задач и может отличаться. Однако стоит учесть такой факт, что удобнее работать с модулями средних размеров, нежели крупных или мелких. Крупные модули, получаются громоздкими и менее гибкими в обращение, а мелкие очень сильно рассеиваются и теряются, отчего также становится неудобными в работе.

Делаем горизонтальное членение
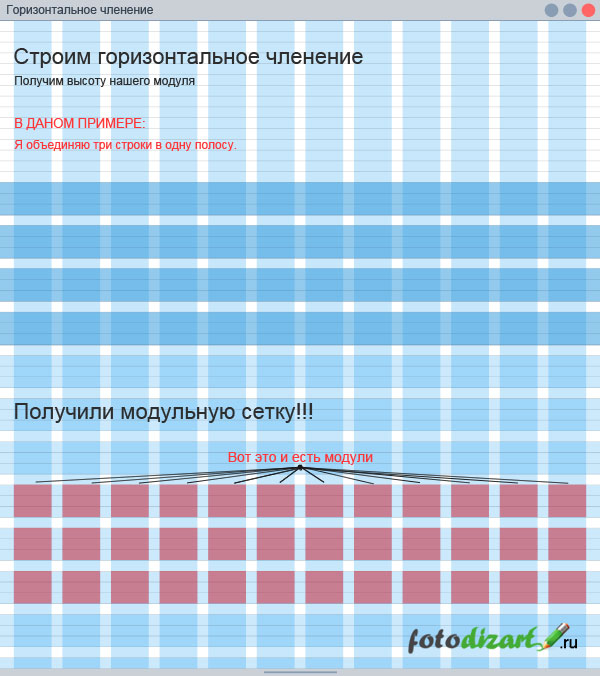
Тут все просто берем несколько строк и объединяем их в одну линию, далее пропускаем одну строчку и снова объединяем несколько строк. В нашем случае я буду объединять по три. Все линии создаются в полупрозрачном виде, тем самым в местах их пересечения образуются квадраты, которые и будут нашими модулями. Вот в принципе и все модульная сетка создана.

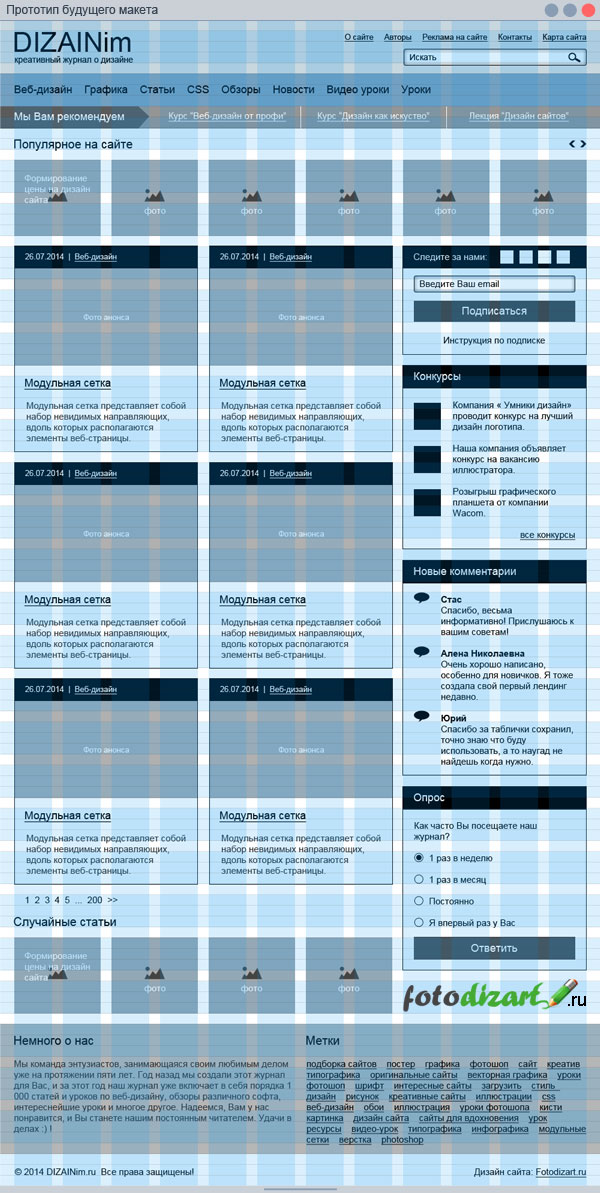
Создаем прототип макета
Теперь на небольшом примере я покажу, как эту сетку можно использовать. Очень часто рисую первым делом эскиз на бумаге, так просто получается быстрее набросать варианты исходя из поставленной задачи, а когда уже есть некая структура, переношу ее на сетку, делаю прототип сайта. Создавая прототип, где необходимо объединяю по несколько модулей в регионы и накидываю плашками все блоки.

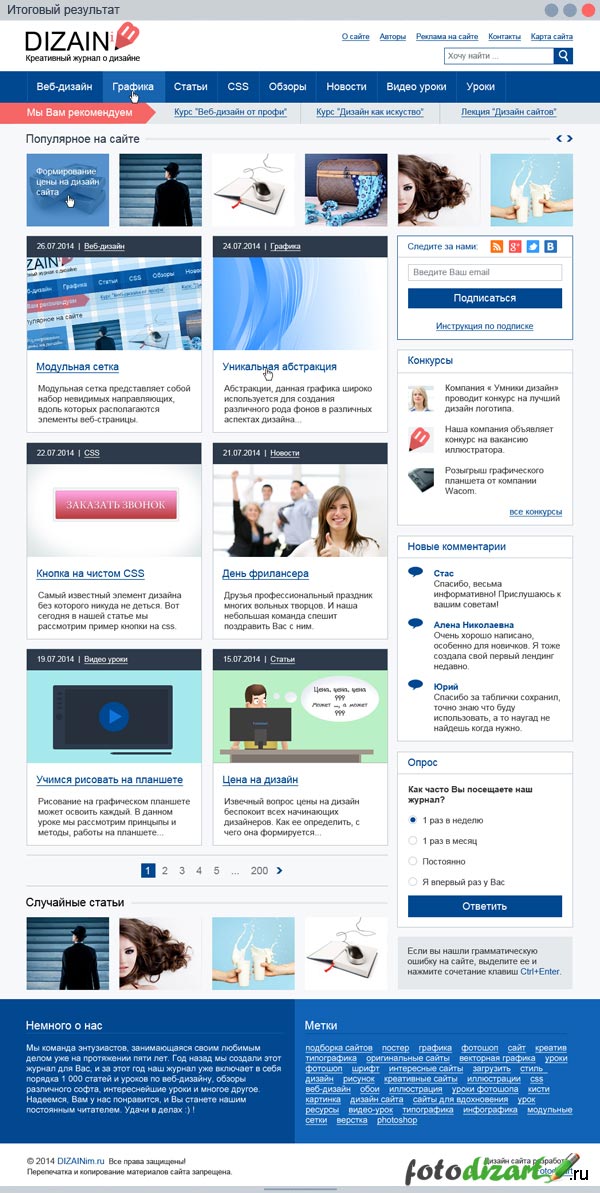
Оформляем, детализируем, прорабатываем
Имея прототип с легкостью можно представить структуру дизайна, блоков сайта. Можно прикинуть удобство, юзабилити, и если необходимо быстро подправить. Далее после того как прототип нас устраивает полностью, можно переходить к отрисовке самого дизайна, прорисовке деталей.

А вот так макет выглядит уже без модульной сетки в итоге после всей проделанной работы.

Макет делался исключительно для данной статьи. Для того чтобы показать на примере, как использовать модульную сетку в веб-дизайне. Хочется заметить, что сетку можно использовать в комплексе с направляющими, данный метод еще более эффективен.
И еще немного в этой статье: https://ruseller.com/lessons.php?rub=29&id=1180И в заключение хочу сказать, использовать сетки в своих работах или нет дело Ваше, конечно, в простых проектах (где всего одна боковая панель) сетка не нужна и она чаще требуется для разработки интернет-магазинов и лендингов, я лишь немного хотел рассказать об этом инструменте веб-дизайнера, который мне очень помогает в работе.
Сетка бутстрап 4: https://yadi.sk/d/MJk6o62iNTWR5g
Пред. урок След. урок