Скрытие элементов в Bootstrap 4, утилиты управления css display, margin and padding
Для чего нужно скрывать? Ну например, чтобы на телефоне все влазило, например, кнопка длинная, и надо сделать короче,
без бутсрапа это делается так:
Берешь это слово в спан, спану даешь класс, класс пишешь дисплей:ноне и в медиазапрос, чтобы дисплей:ноне было тольше при ширине менее 500px.
В третьей версии бутстрапа было все просто, ставишь hidden-xs и блок\текст\тег\слово скрывается на телефонах. В четвертой версии нужно немного химичить, ведь теперь есть флекс, а не только блок и инлайн.
Чтобы скрыть на телефонах нужно два класса: .d-none .d-sm-block, то есть .d-none - скрывает на всех, а .d-sm-block - показывает на SM и выше.
Офдокументация по этому вопросу тут: https://getbootstrap.com/docs/4.3/utilities/display/
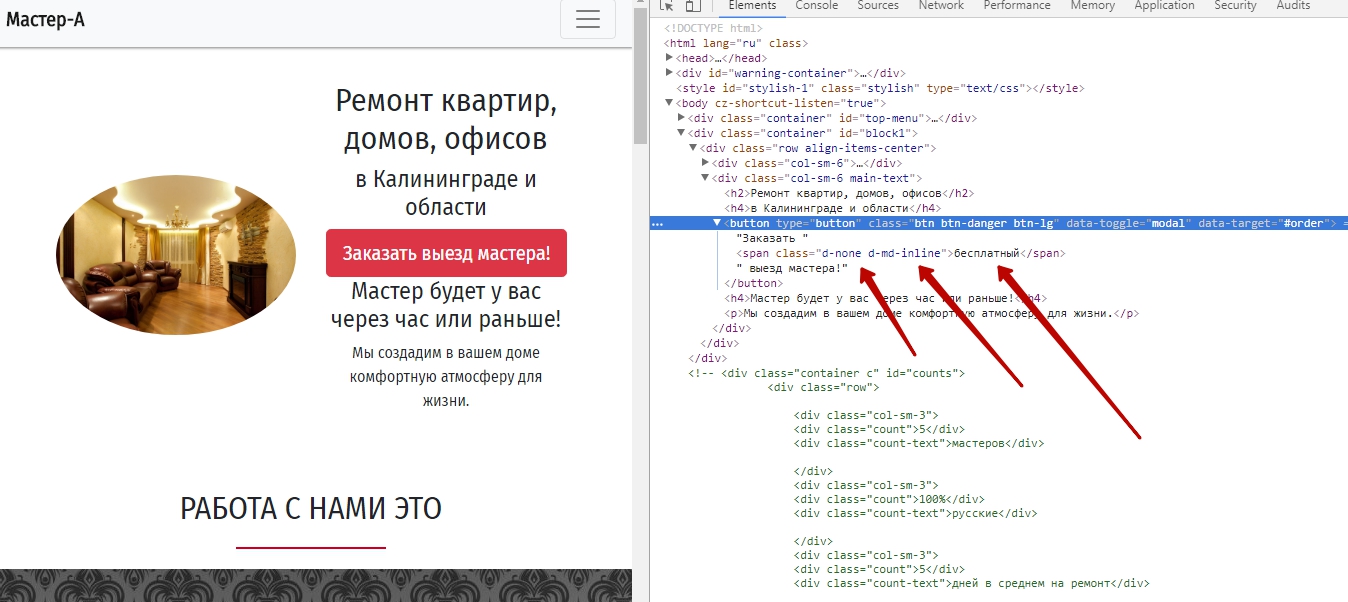
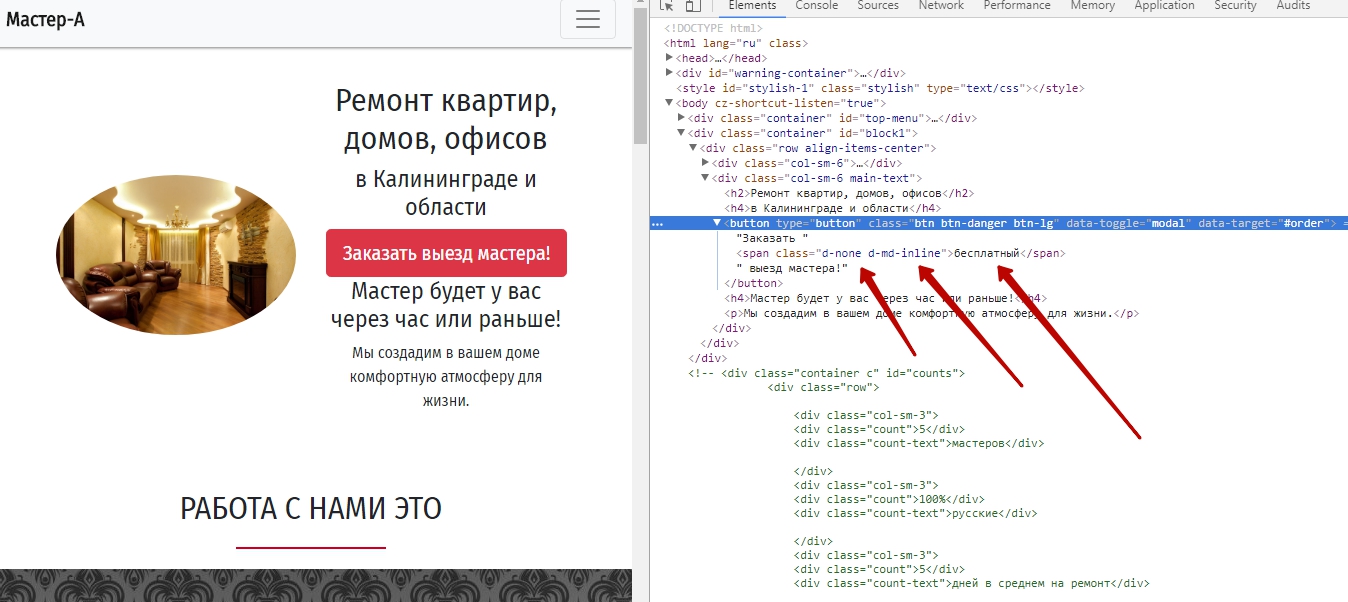
На скриншоте ниже видно как сделано, чтобы слово "бесплатный" скрывалось на телефонах (XS), но показывалось на остальных.

Класс pt-4 задает padding-top: 4rem;
Офдокументация: https://getbootstrap.com/docs/4.3/utilities/spacing/
Пред. урок След. урок
Берешь это слово в спан, спану даешь класс, класс пишешь дисплей:ноне и в медиазапрос, чтобы дисплей:ноне было тольше при ширине менее 500px.
В третьей версии бутстрапа было все просто, ставишь hidden-xs и блок\текст\тег\слово скрывается на телефонах. В четвертой версии нужно немного химичить, ведь теперь есть флекс, а не только блок и инлайн.
Чтобы скрыть на телефонах нужно два класса: .d-none .d-sm-block, то есть .d-none - скрывает на всех, а .d-sm-block - показывает на SM и выше.
Офдокументация по этому вопросу тут: https://getbootstrap.com/docs/4.3/utilities/display/
На скриншоте ниже видно как сделано, чтобы слово "бесплатный" скрывалось на телефонах (XS), но показывалось на остальных.

Как задавать маргины и паддинги
Класс mr-3 задает margin-right: 3rem,Класс pt-4 задает padding-top: 4rem;
Офдокументация: https://getbootstrap.com/docs/4.3/utilities/spacing/
Посмотрите на официальные примеры: https://getbootstrap.com/docs/4.3/examples/
Пред. урок След. урок