Проектирование форм. Пример правильной формы и обработки
На сайтах, особенно в последнее время, очень много разных форм.
И всеми ими без исключения должно быть удобно пользоваться.
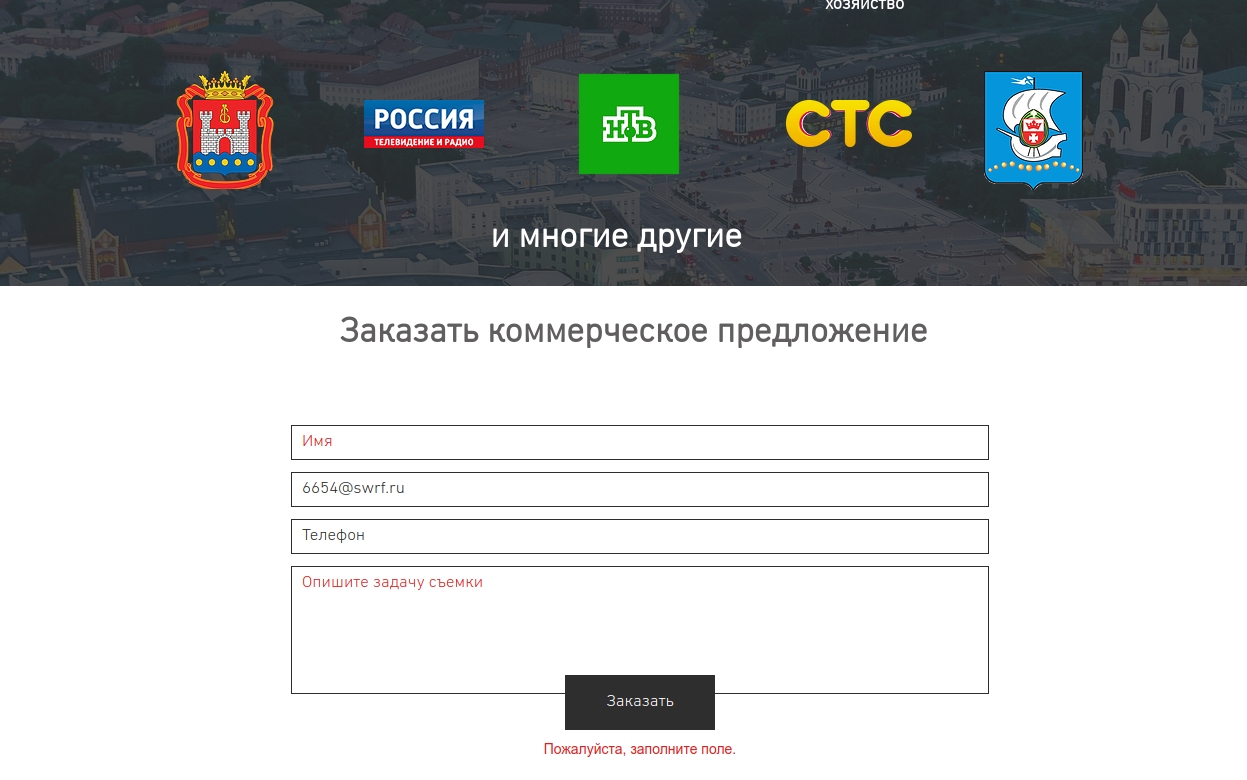
Давайте рассмотрим пример ниже:

И это при том, что изначально форма ругалась только на емейл!! введя верный емейл, она стала ругаться на другие поля формы.
То есть пользователя изначально вводят в заблуждение и ему приходится совершать несколько лишних действий, чтобы понять что от него хотят.
Какие еще ошибки вы нашли в данной форме?
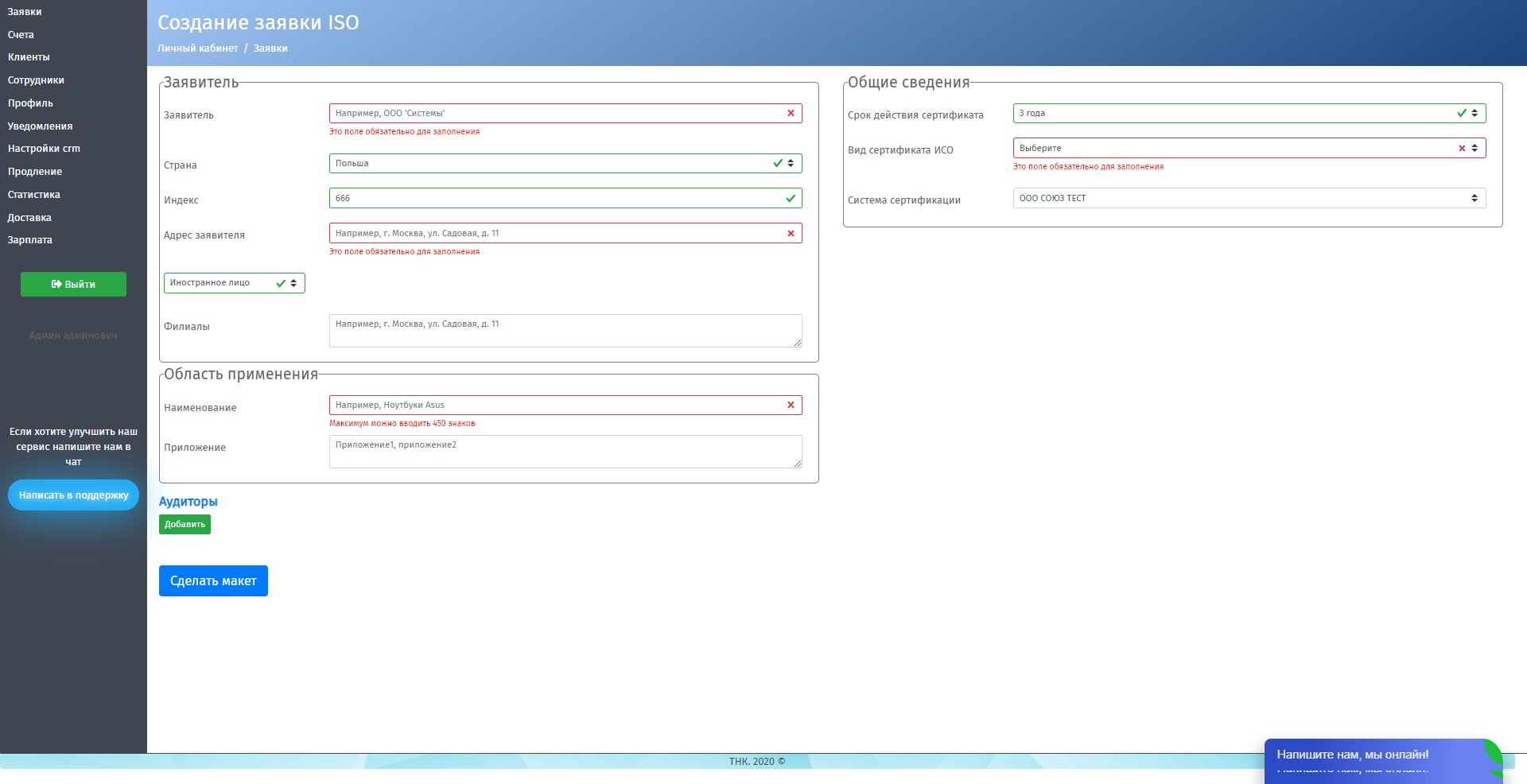
Давайте рассмотрим пример правильной обработки введенных данных в поле:

Что должно быть в правильной форме:
Пред. урок След. урок
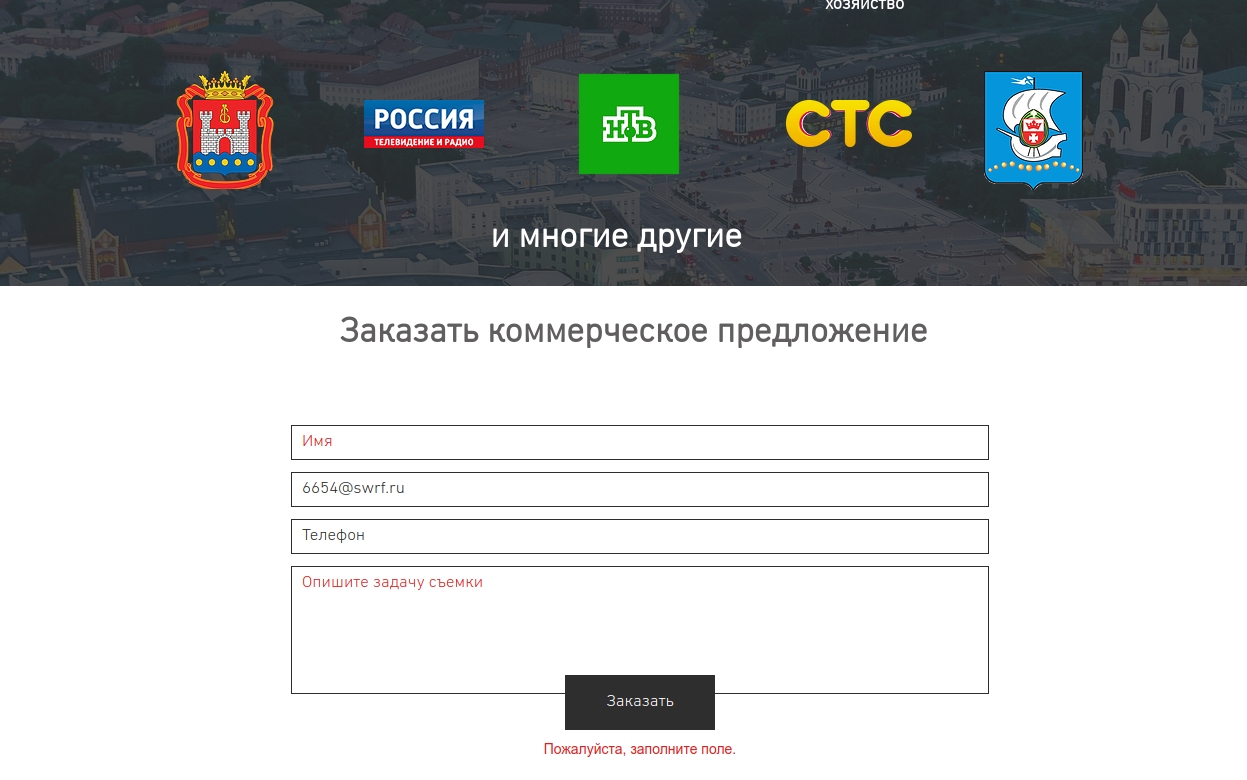
Давайте рассмотрим пример ниже:

И это при том, что изначально форма ругалась только на емейл!! введя верный емейл, она стала ругаться на другие поля формы.
То есть пользователя изначально вводят в заблуждение и ему приходится совершать несколько лишних действий, чтобы понять что от него хотят.
Какие еще ошибки вы нашли в данной форме?
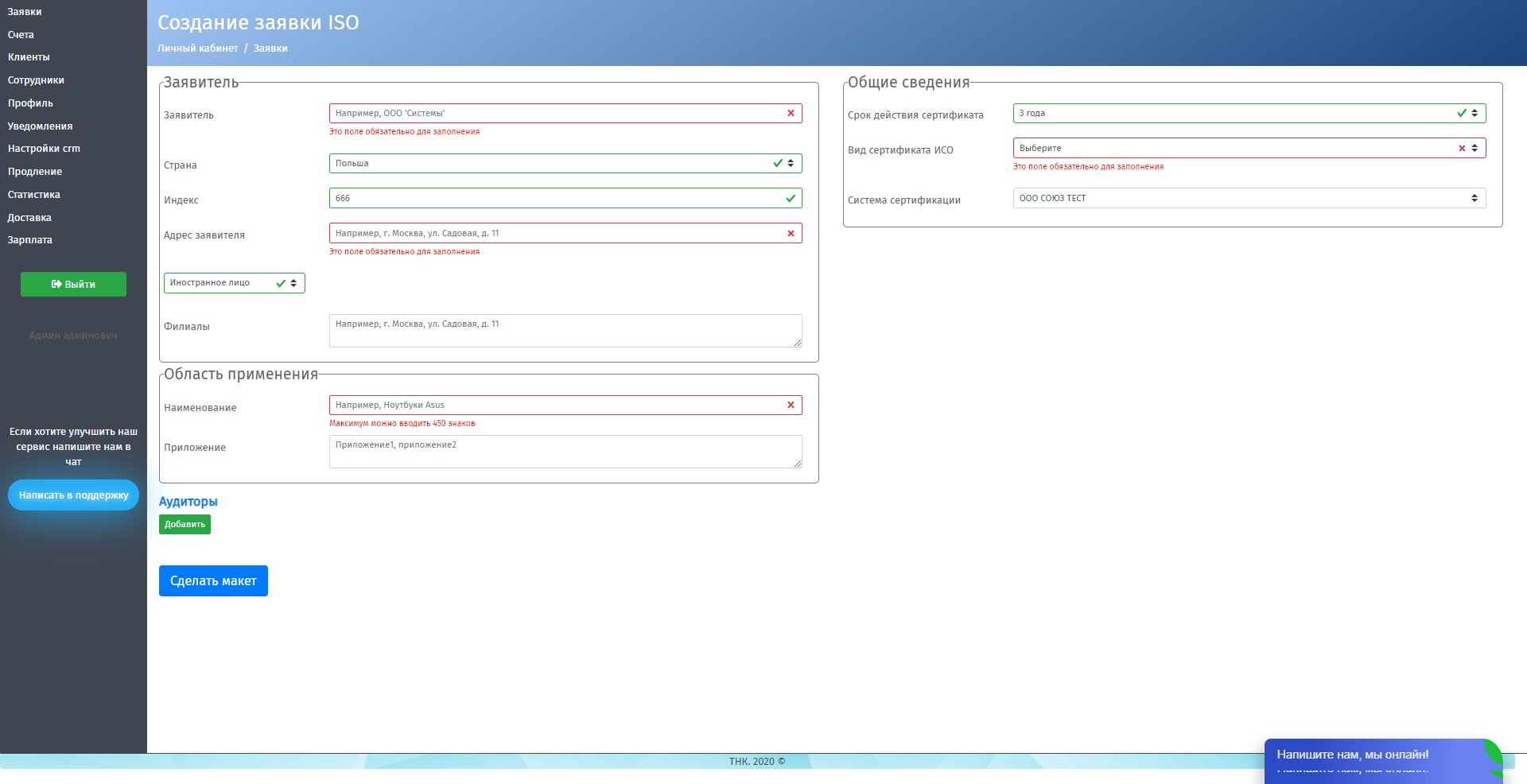
Давайте рассмотрим пример правильной обработки введенных данных в поле:

Что должно быть в правильной форме:
- Названия полей формы слева или над элементом формы
- Отображать еще при вводе поле зеленым если введено верно, и красным если не верно с поясняющим текстом, тоже красным цветом
- Если полей много, то их необходимо группировать!
- Для радиобаттонов и чекбоксов область клика должна быть не только сами кнопки, а и текст рядом с ними
- Название полей нельзя размещать в плейсхолдере!!!
- Не перезагрузать страницу и не отправлять форму, если введены поля неверно
- Сообщение об успешно заполненной форме выводить над формой и крупно, желательно за зеленом фоне
Пред. урок След. урок