Типы макетов: Резиновый, фиксированный и адаптивный
Изначально делают сайт так, чтобы у него не было горизонтальной прокрутки, а вот вертикальная почти всегда есть,
но ее легко прокручивать - для этого есть колесо на мышке, а вот второго колеса нет, и если сайт по ширине не
будет вмещаться, то он будет жутко неудобным.
Поэтому и делают сайт так, чтобы у него НЕ было горизонтальной прокрутки.
То есть, для веб-разработки высота не имеет значения (большого), а вот ширина мониторов имеет первостепенное значение!
Согласно статистике с 2015 года все 100% мониторов настольных компьютеров имеют ширину 1024px и более, если меньше - значит планшет или телефон, но нам сейчас точно не до них (рано).
Поэтому и появились типы макетов.
- Фиксированный
- Резиновый
- Адаптивный
Первые два - самые старые, существуют давно, адаптивный макет появился с массовым появлением смартфонов и их использованием для выхода в интернет.

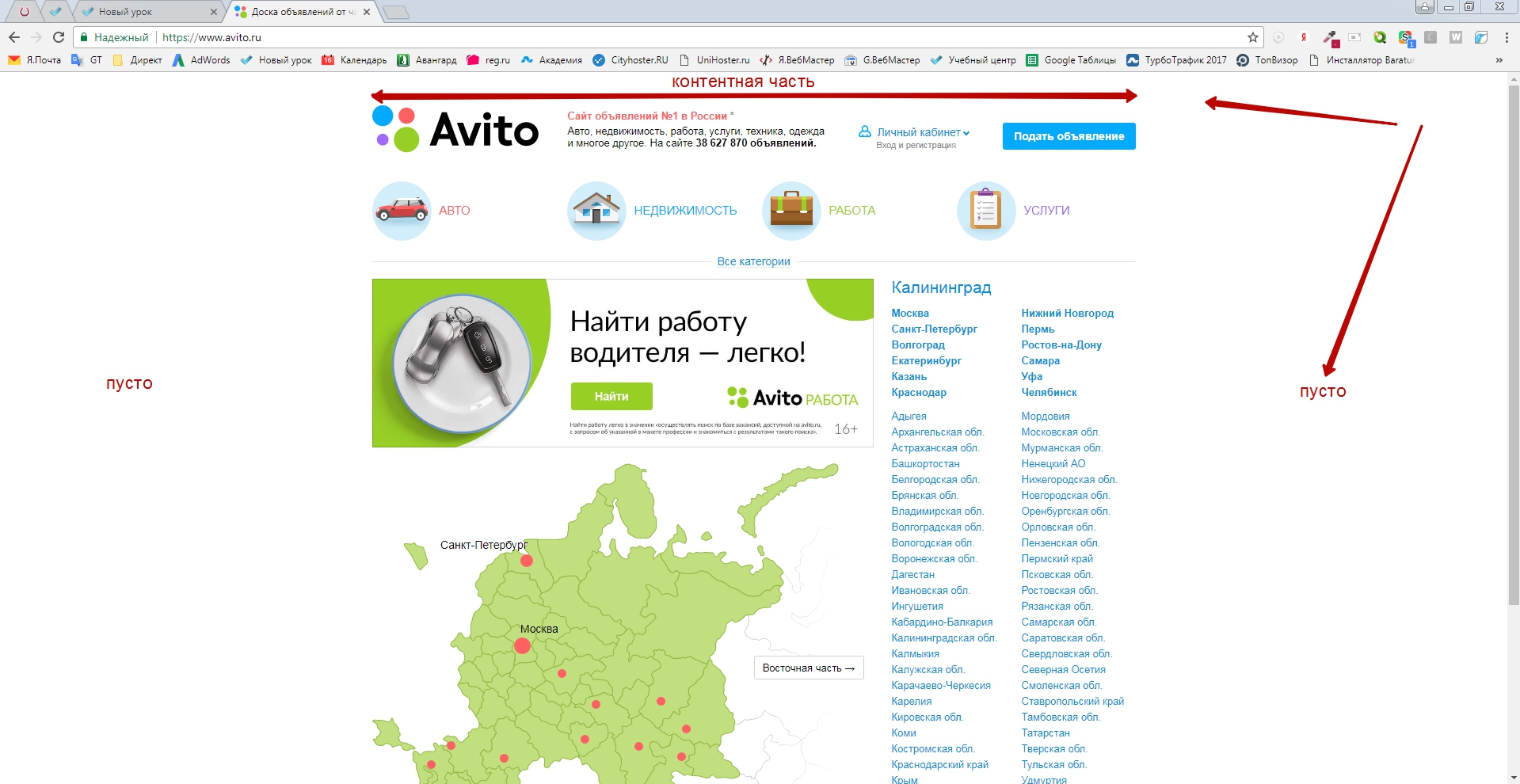
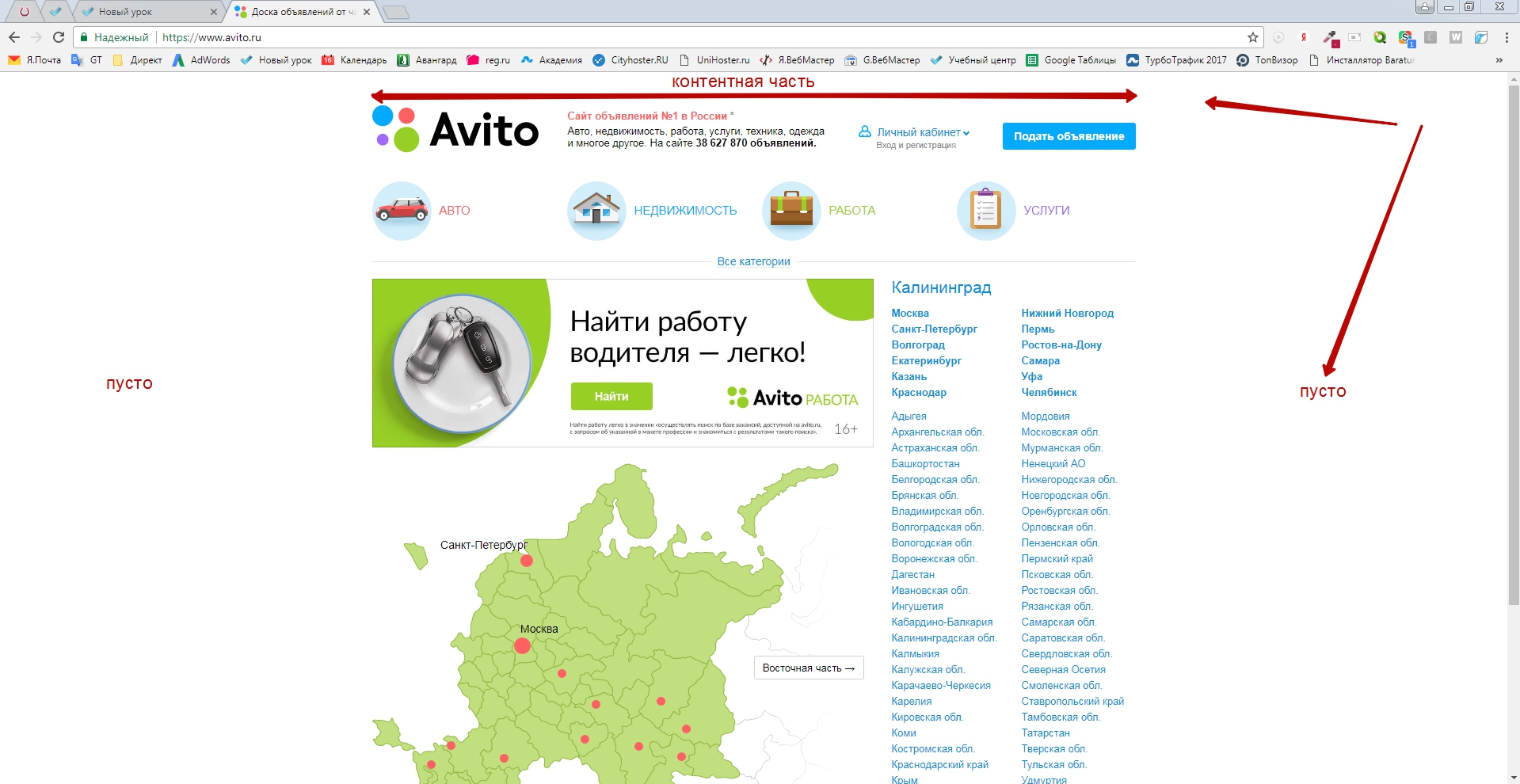
То есть, на экранах шириной около 1000px будет занято все место, на экранах в 2000px - половина. См. скриншот выше.
Такой макет верстать легко, рисовать тоже, ведь надо рисовать только один макет.
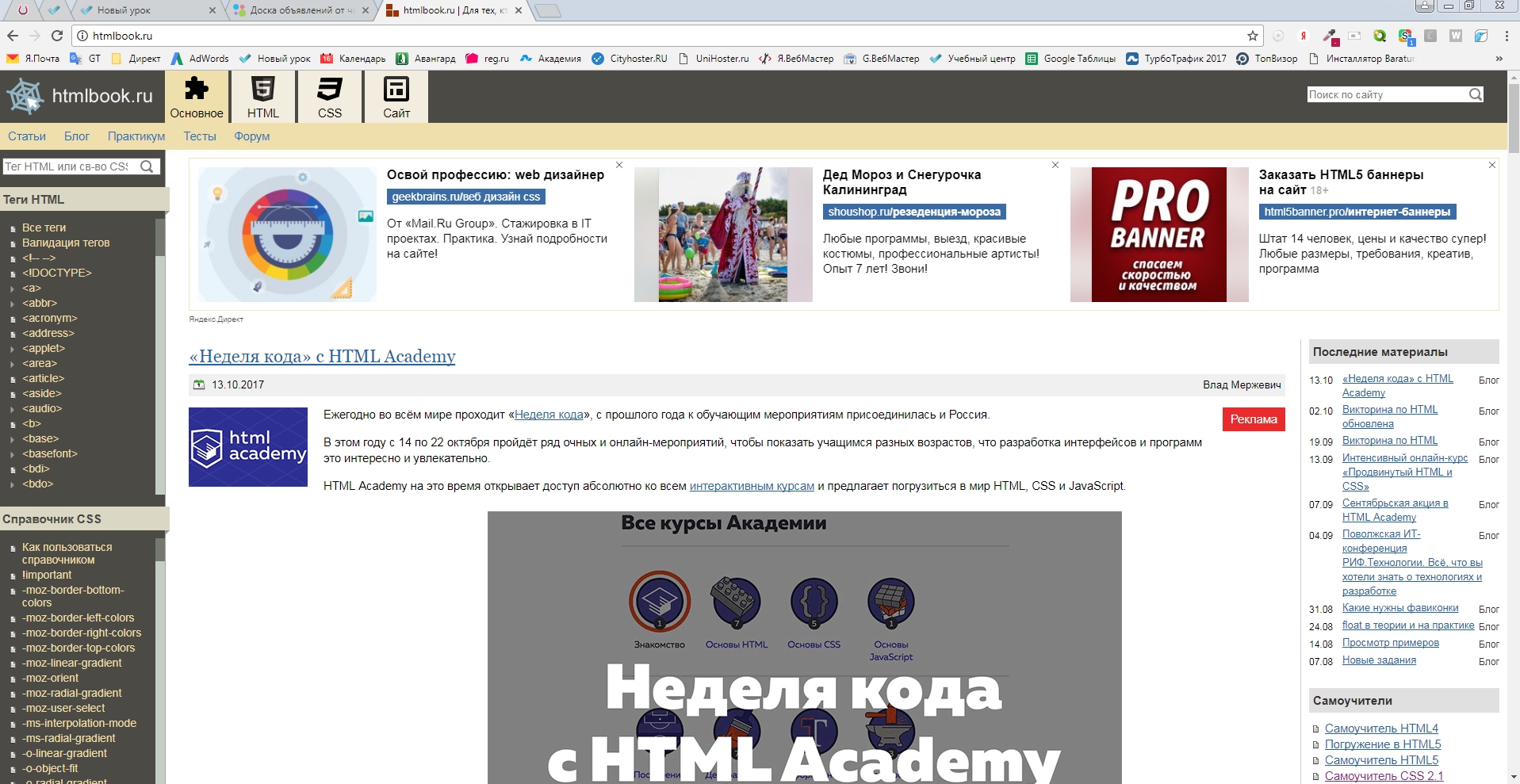
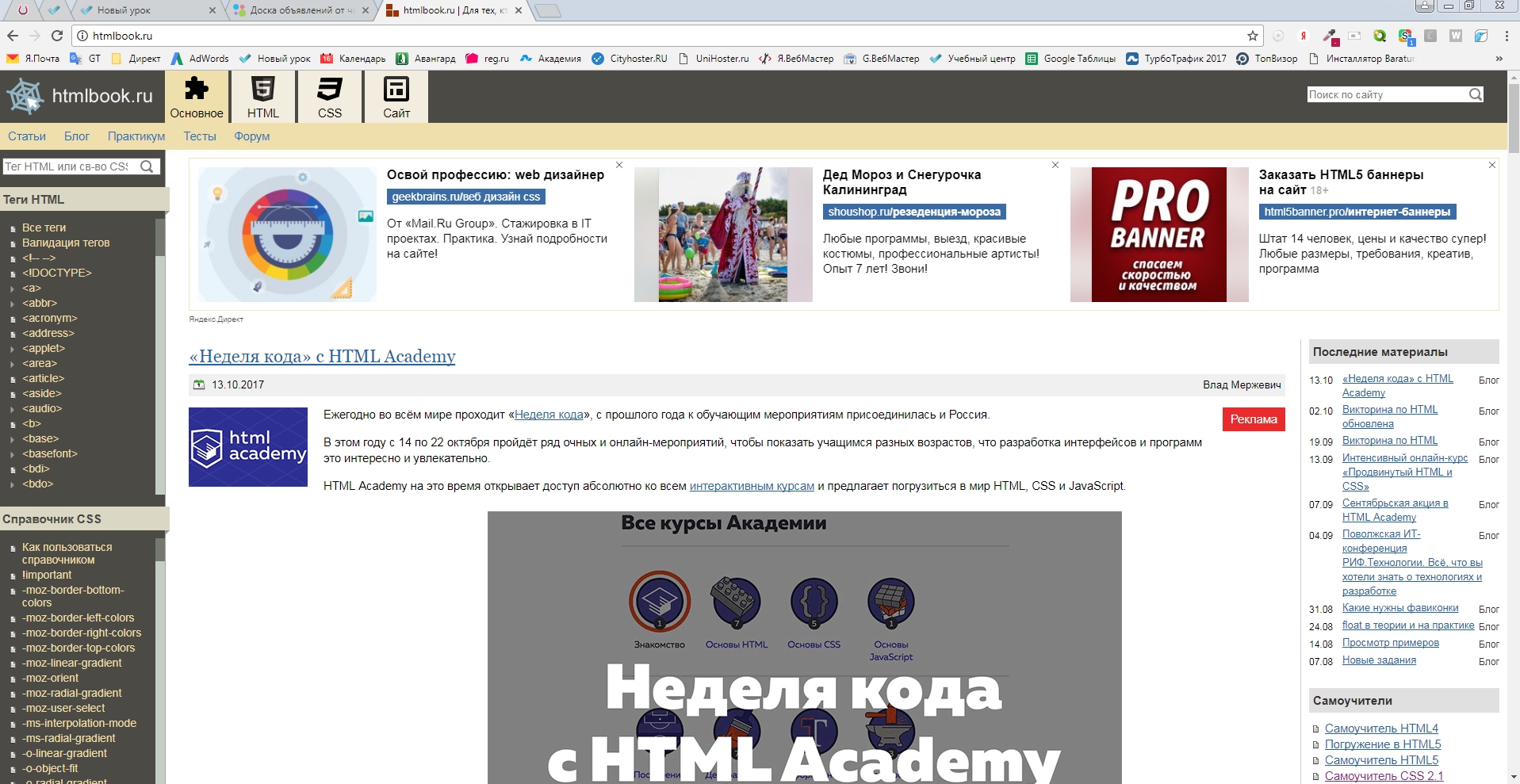
Но не все доступное пространство, пустые места тоже есть, см. скриншот:

Часто резиновый путают с адаптивным макетом, но резиновый макет появился куда раньше смартфонов.
Резиновый макет не сжимается при ширине меньше 1000px и у него тоже появляется горизонтальная прокрутка как у фиксированного.

По большому счету, почти все элементы (например, логотип, боковое меню, элементы меню, форма поиска) остаются таких же размеров, просто между ними уменьшается пространство свободное при меньших разрешениях. Каркасные элементы сайта (например, шапка или подвал) изменяют ширину, а если точнее, то занимают всю доступную ширину.
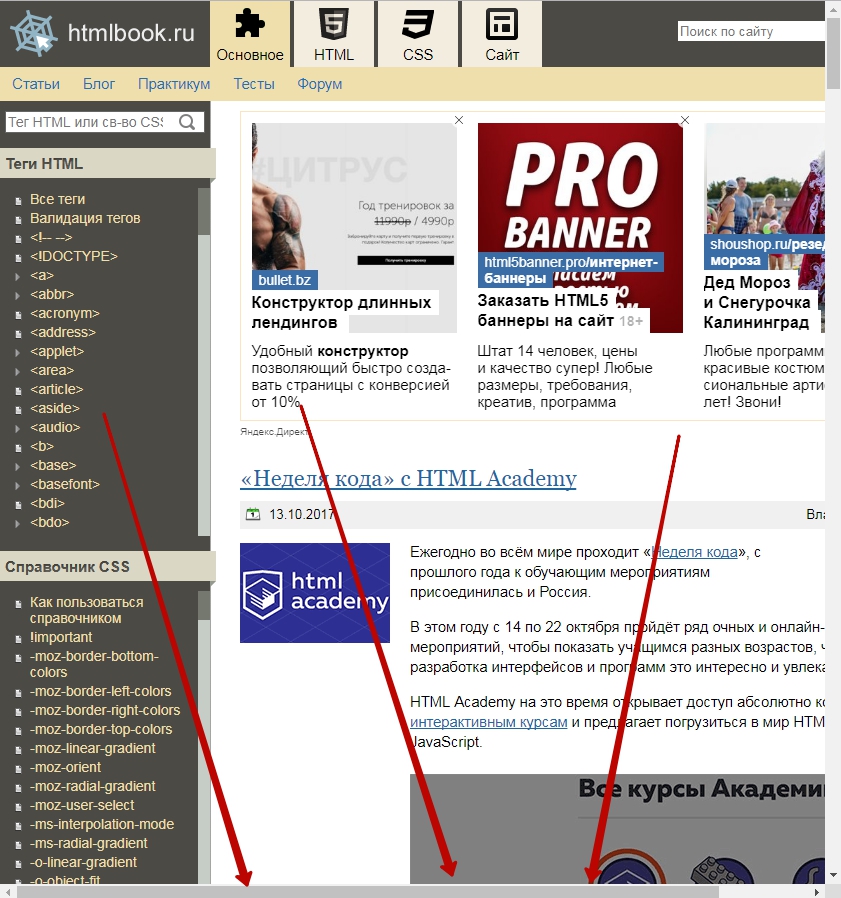
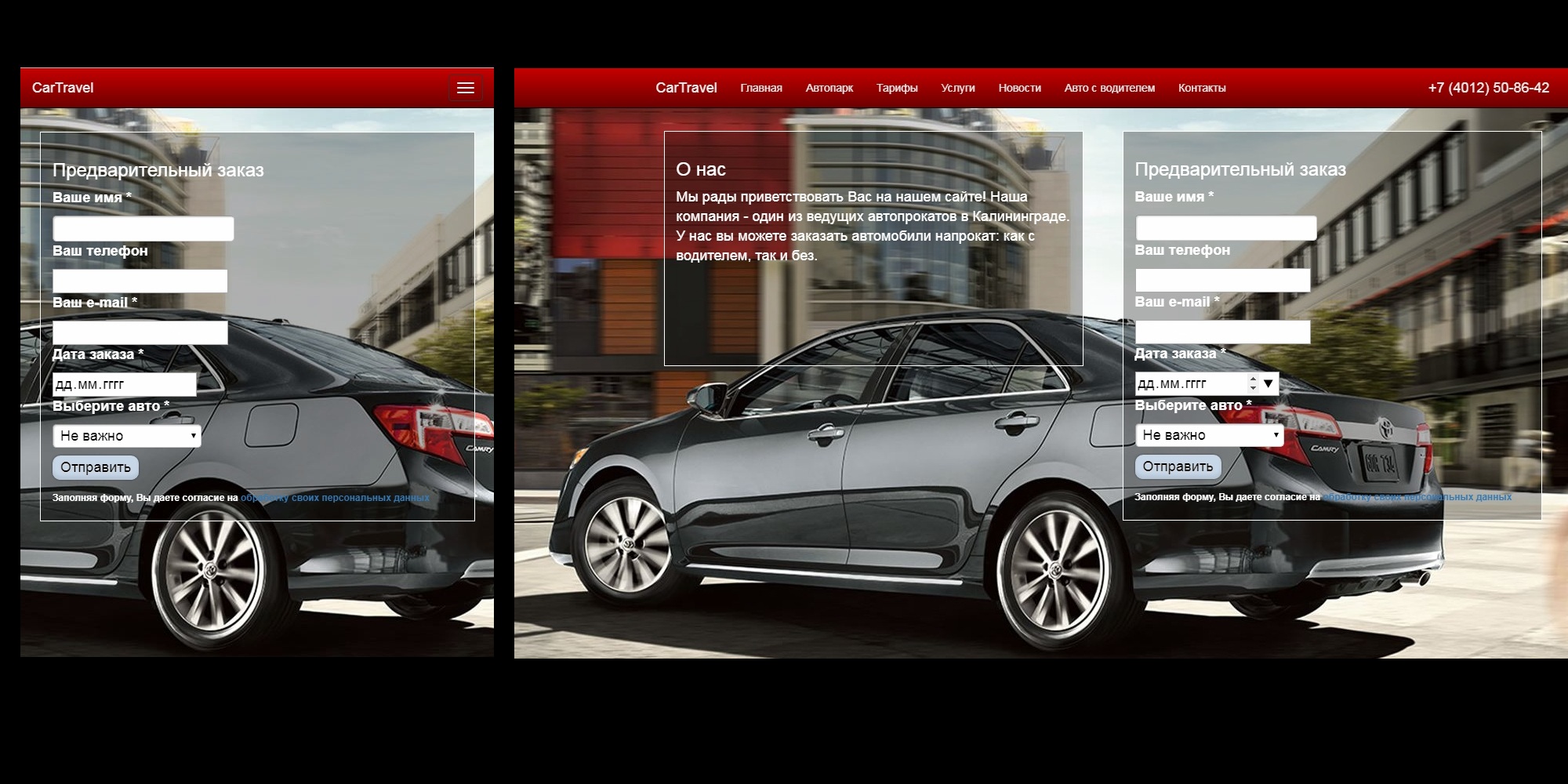
В отличие от резинового (который к адаптивному ближе), он не просто уменьшает расстояния между элементами, а происходит:
1. скрытие элементов (например, не особо важных), на скриншоте скрывается левый блок с текстом.
2. трансформация элементов (см. меню, оно стало выпадающим)
3. выстраивание элементов друг под другом, которые на десктопе были друг рядом с другом. То есть, на настольном компьютере в один ряд, а на телефоне в 2, 3, 4 ряда.

Пред. урок След. урок
То есть, для веб-разработки высота не имеет значения (большого), а вот ширина мониторов имеет первостепенное значение!
Согласно статистике с 2015 года все 100% мониторов настольных компьютеров имеют ширину 1024px и более, если меньше - значит планшет или телефон, но нам сейчас точно не до них (рано).
Поэтому и появились типы макетов.
- Фиксированный
- Резиновый
- Адаптивный
Первые два - самые старые, существуют давно, адаптивный макет появился с массовым появлением смартфонов и их использованием для выхода в интернет.
Фиксированный
Данный тип макета самый простой. В нем контентная часть сайта имеет фиксированную ширину (чаще всего 960px)
То есть, на экранах шириной около 1000px будет занято все место, на экранах в 2000px - половина. См. скриншот выше.
Такой макет верстать легко, рисовать тоже, ведь надо рисовать только один макет.
Резиновый
Макет посложнее. Здесь сайт занимает всю доступную ширину экрана.Но не все доступное пространство, пустые места тоже есть, см. скриншот:

Часто резиновый путают с адаптивным макетом, но резиновый макет появился куда раньше смартфонов.
Резиновый макет не сжимается при ширине меньше 1000px и у него тоже появляется горизонтальная прокрутка как у фиксированного.

По большому счету, почти все элементы (например, логотип, боковое меню, элементы меню, форма поиска) остаются таких же размеров, просто между ними уменьшается пространство свободное при меньших разрешениях. Каркасные элементы сайта (например, шапка или подвал) изменяют ширину, а если точнее, то занимают всю доступную ширину.
Адаптивный
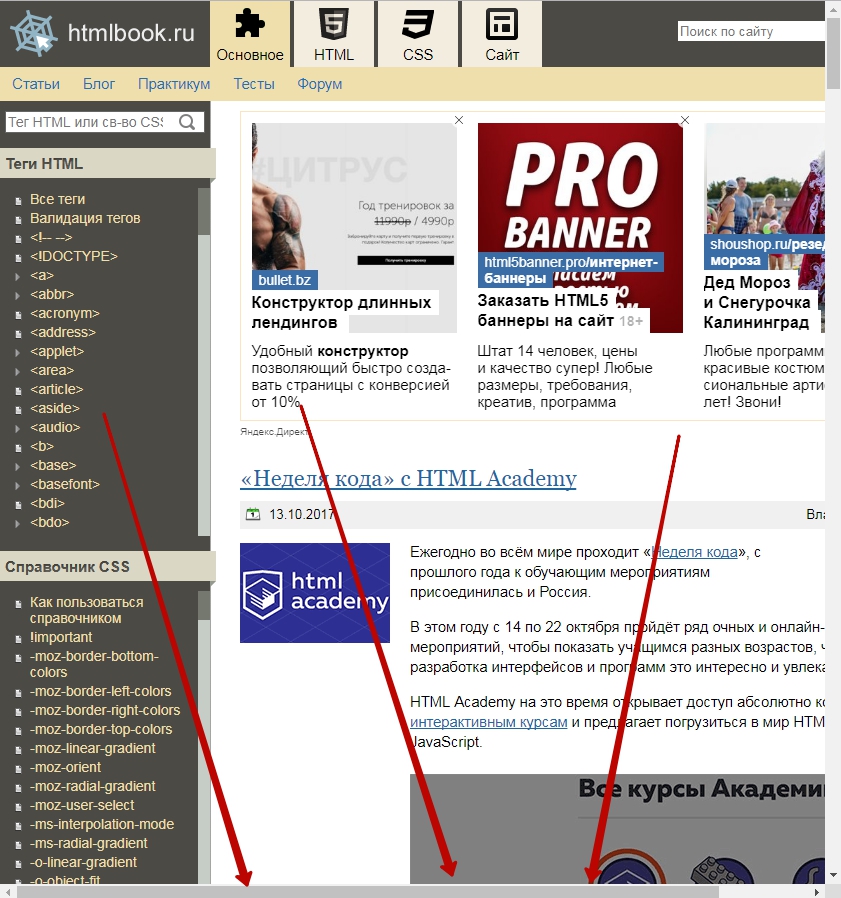
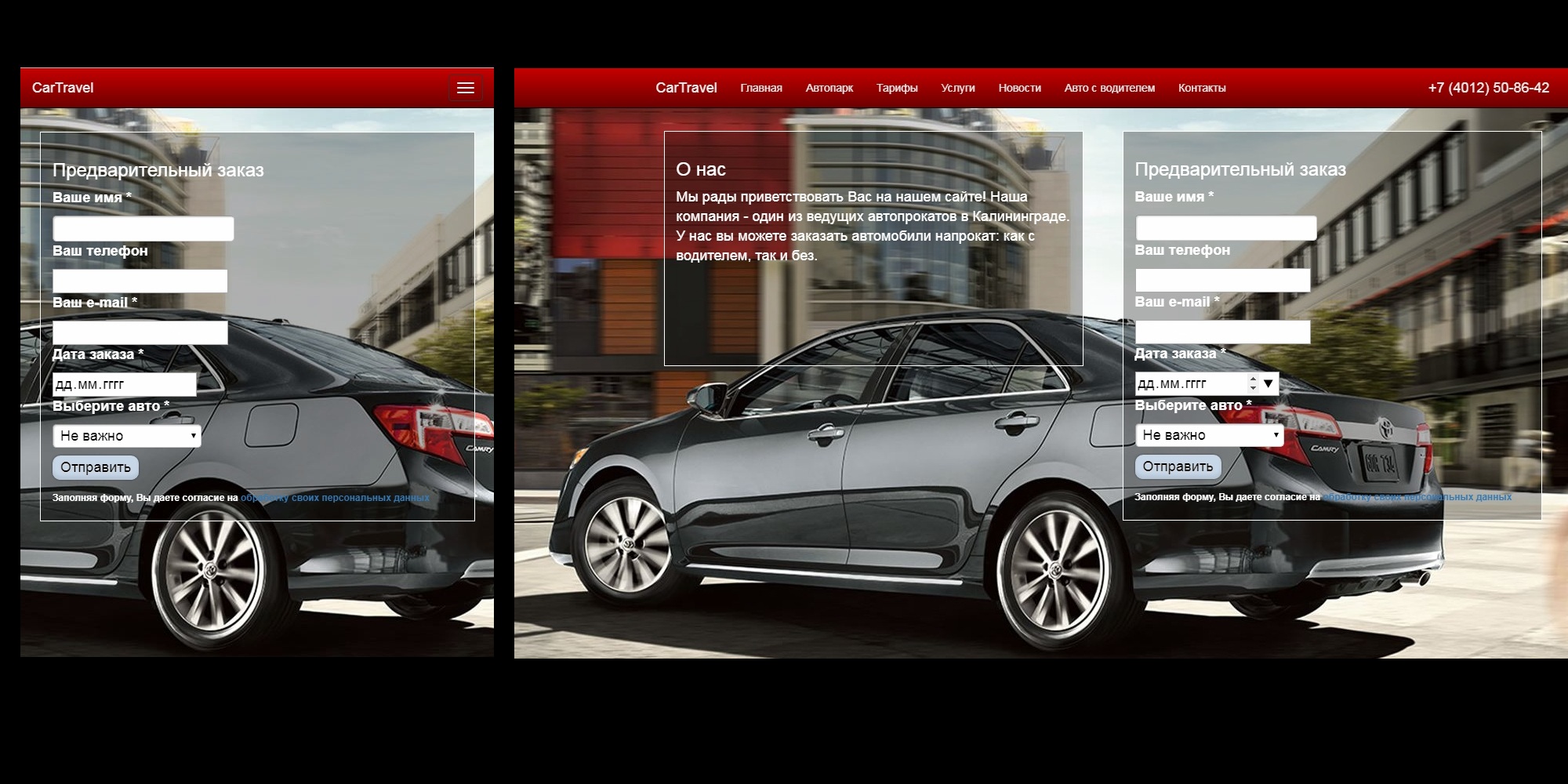
Макет адаптируется под различные устройства, а именно под телефоны и планшеты.В отличие от резинового (который к адаптивному ближе), он не просто уменьшает расстояния между элементами, а происходит:
1. скрытие элементов (например, не особо важных), на скриншоте скрывается левый блок с текстом.
2. трансформация элементов (см. меню, оно стало выпадающим)
3. выстраивание элементов друг под другом, которые на десктопе были друг рядом с другом. То есть, на настольном компьютере в один ряд, а на телефоне в 2, 3, 4 ряда.

Пред. урок След. урок